使用 Eclipse
GWT 提供了一套工具,只需使用文本编辑器、命令行和浏览器即可使用。但是,您也可以将 GWT 与您喜欢的 IDE 结合使用。 GWT 插件项目 为 Eclipse 提供了一个插件,使 GWT 的开发更加轻松。
下载 Eclipse
如果您还没有 Eclipse,可以从 Eclipse 网站 下载。
安装插件
按照 这些说明 安装 GWT Eclipse 插件。
最佳安装方式是使用 Eclipse 市场。
或者,您可以从 这里下载存储库 https://github.com/gwt-plugins/gwt-eclipse-plugin/releases/v4.0.0
安装完成后,您应该在 Eclipse 首选项对话框中配置 GWT 设置。
创建 Web 应用程序
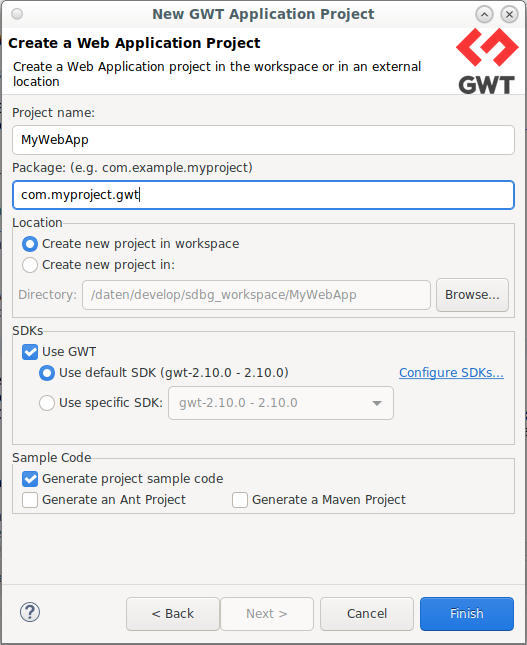
要创建 Web 应用程序,请从 Eclipse 菜单中选择 **文件 > 新建 > GWT Web 应用程序项目**。
在 **新建 GWT 应用程序项目** 向导中,输入您的项目的名称和 Java 包名称,例如 com.mycompany.mywebapp,然后单击 **完成**。

恭喜,您现在拥有一个支持 GWT 的 Web 应用程序。插件已在您的工作空间中创建了一个样板项目。
在开发模式下本地运行
右键单击您的 Web 应用程序项目,然后从弹出菜单中选择 **调试方式 > 使用 Jetty 的 GWT 开发模式**。
这将为您创建一个 **GWT 开发模式** 启动配置,并启动它。GWT 开发模式启动配置将启动本地 Web 服务器和 GWT 开发模式服务器。
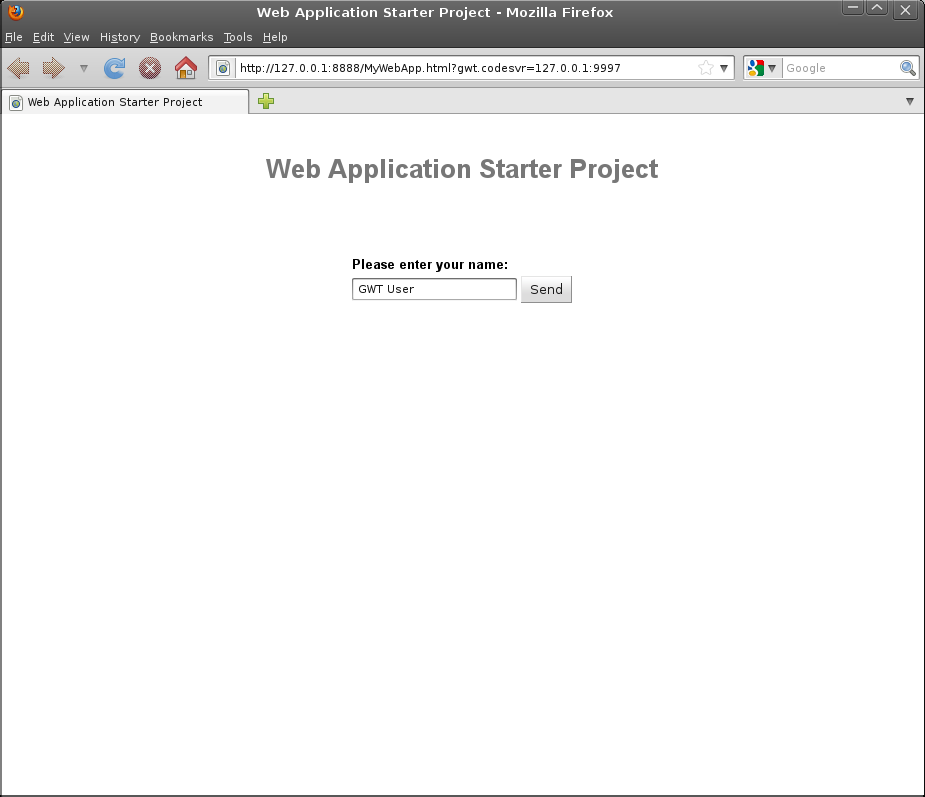
启动完成后(这需要一些时间),Eclipse 将在 **开发模式** 选项卡上显示应用程序的 URL。只需双击即可启动浏览器。
进行一些更改
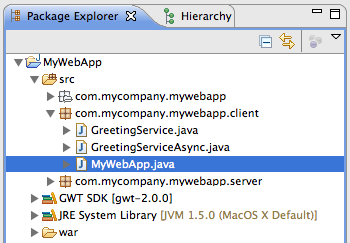
入门应用程序的源代码位于
MyWebApp/src/
子目录中,其中 MyWebApp 是您为项目指定的名称。您将看到两个包,
com.mycompany.mywebapp.client
和
com.mycompany.mywebapp.server
client 包中的代码最终将编译成 JavaScript 并作为客户端代码在浏览器中运行。server 包中的 java 文件将作为 Java 字节码在服务器上运行。

在
MyWebApp.java
文件中查看 client 包。第 40 行构建了发送按钮。
final Button sendButton = new Button("Send");
将文本从“发送”更改为“发送到服务器”。
final Button sendButton = new Button("Send to Server");
现在,保存文件,只需在浏览器中单击“刷新”即可查看更改。按钮现在应该显示“发送到服务器”,而不是“发送”。
在生产模式下编译和运行
要在 GWT 所谓的“生产模式”下以 JavaScript 运行应用程序,请通过右键单击项目并选择 **GWT > 编译** 来编译应用程序。
此命令将调用 GWT 编译器,该编译器从 MyWebApp/src/ 目录中的 MyWebApp Java 源代码生成许多 JavaScript 和 HTML 文件。
MyWebApp/war/
子目录。要查看最终应用程序,请打开文件
MyWebApp/war/MyWebApp.html
在您的 Web 浏览器中。

恭喜!您已使用 GWT 创建了第一个 Web 应用程序。由于您已编译项目,因此您现在运行的是纯 JavaScript 和 HTML,它们可以在 Edge、Chrome、Firefox、Safari 和 Opera 中使用。现在,您可以通过从您的 Web 服务器上的目录提供 HTML 和 JavaScript 文件来将应用程序部署到生产环境。
MyWebApp/war/
目录。
