设计
此时,您已创建开始编写 StockWatcher 代码所需的存根文件。
在本节中,您将回顾功能要求并设计用户界面。
检查功能要求
最初,您希望 StockWatcher 应用程序执行以下六项操作。
- 为用户提供添加股票的功能。(对输入进行简单的验证,以防止非法字符或现有股票。)
- 显示每只股票的以下信息:代码、价格、自上次刷新以来的变化。
- 为用户提供从列表中删除股票的功能。
- 刷新股票价格。
- 计算自上次刷新以来的变化,以数字和百分比的形式显示。
- 显示一个时间戳,指示上次更新的时间。
确定 UI 设计的元素

在研究了 StockWatcher 的功能要求后,您决定需要以下 UI 元素
- 一个表格来存放股票数据
- 两个按钮,一个用于添加股票,另一个用于删除股票
- 一个输入框,用于输入股票代码
- 一个时间戳,用于显示上次刷新的时间和日期
设计团队建议添加以下内容
- 一个徽标
- 一个页眉
- 颜色,用于指示价格变化是正还是负
包含静态元素
GWT 不规定如何布局 HTML 页面。GWT 应用程序可以占据整个浏览器窗口,就像在启动应用程序中一样,也可以嵌入到现有页面中,就像在本教程的“构建示例 GWT 应用程序”页面中一样。
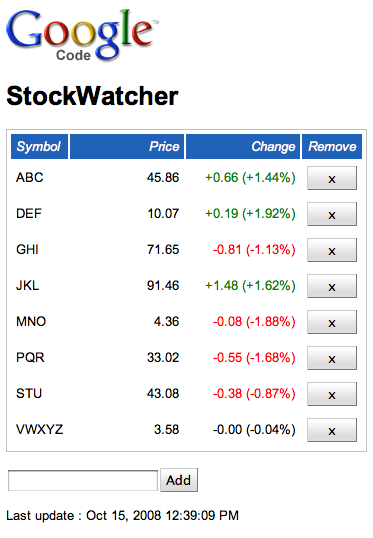
StockWatcher 应用程序包含静态元素和动态元素。Google Code 徽标和页眉“StockWatcher”是 HTML 主页中的静态元素。所有其他元素都是使用 GWT Widgets 和面板以编程方式创建的。
下一步
此时,您已经回顾了 StockWatcher 的功能要求。您对 StockWatcher 的功能有了清晰的了解。您知道需要哪些 UI 元素来实现,以及如何布局它们。
现在,您已准备好使用 GWT Widgets 和面板构建用户界面。