客户端
您的应用程序通过网络发送到用户,并在用户的网络浏览器中以 JavaScript 的形式运行。在用户网络浏览器中发生的一切都被称为客户端处理。当您编写打算在网络浏览器中运行的客户端代码时,请记住,它最终会变成 JavaScript。因此,重要的是只使用可以转换为 JavaScript 的库和 Java 语言结构。
创建 EntryPoint 类
要开始编写 GWT 模块,请继承EntryPoint类。
提示:GWT applicationCreator 为您创建一个启动应用程序,其中定义了示例 EntryPoint 子类。
package com.example.foo.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
/**
* Entry point classes define onModuleLoad().
*/
public class Foo implements EntryPoint {
/**
* This is the entry point method. Initialize you GWT module here.
*/
public void onModuleLoad() {
// Writes Hello World to the module log window.
GWT.log("Hello World!", null);
}
}
编写入口点方法
入口点方法是 onModuleLoad()。它包含在您启动应用程序时执行的代码。通常,您在 onModuleLoad() 方法中执行的操作类型包括
- 创建新的用户界面组件
- 为事件设置处理程序
- 以某种方式修改浏览器 DOM
上面的示例将消息记录到开发模式控制台。如果您尝试在生产模式下运行此示例应用程序,您将看不到任何内容,因为当客户端代码转换为 JavaScript 时,GWT.log() 方法会被编译掉。
Hello World 示例
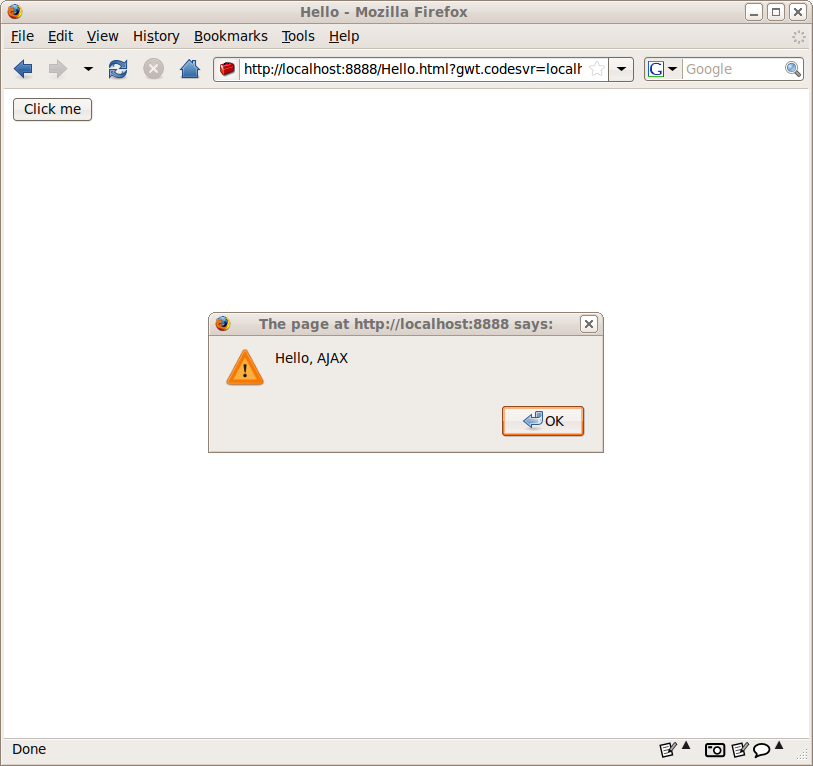
GWT 发行版中包含一个“Hello World”示例程序,在开发模式下运行时如下所示

package com.google.gwt.sample.hello.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.Widget;
/**
* Hello World application.
*/
public class Hello implements EntryPoint {
public void onModuleLoad() {
Button b = new Button("Click me", new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("Hello, AJAX");
}
});
RootPanel.get().add(b);
}
}
在 Hello World 应用程序的入口点方法中,执行了以下操作
- 使用文本“点击我”创建了一个新的 Button 小部件
- 创建了一个处理程序来响应用户点击按钮
- 处理程序弹出 Alert 对话框
- 按钮被添加到Root 面板